Front Page
I think that my photography went well on my front page. I had the idea of what the main image was going to be since my first plan, so when I began my photography the only issue I faced was finding a model. However, finding a model turned out to be harder than I had originally thought, as the only models available were the people in my Media class, and most of them seemed camera-shy. However, I managed to find someone willing to be a model and once this had been done, I took several photos of the cover star from the side while they were reading, taking inspiration from the NME DPS that I analysed as part of the Case Studies task of taking photos from the side, so it looks like they are being interrupted or spied on. I also feel that my main image suited a front cover as there is a significant amount in the background (chairs, books, etc.) but these do not distract from the cover star.
I also felt that my Photoshop work was quite good; I had not really used Photoshop before, so was pleasantly surprised at the speed with which I picked up the basics of the software. My use of borders to make margins for the text worked well, as you can almost see by looking at the front cover where my borders were. My favourite thing on my front cover is my masthead; I think that it stands out well and the simple yet clear font makes it easy to read and easily recognisable. I also like the way that the colour scheme flows from the LSC logo in the corner, thus creating a house style.
Contents Page
I like the layout of my contents page. A problem that I had with my
InDesign work when doing my induction task was that the columns were different
widths, but this is a problem that I managed to sort out by taking greater care
with the margins so that the columns were the same width. Our teacher showed us
the contents page of a college magazine aimed at teachers, so I took
inspiration for the layout from that by the way that I separated the types of
article. However, because my magazine was aimed at students instead of
teachers, I used a different colour scheme; the colour scheme on the teacher
magazine used quite soft colours, but the colour scheme of mine used bolder
colours to catch the eye and attract the attention of a younger audience. I did
this by using the combination of yellow and black, which both complement each
other and stand out against each other.I think that the colour scheme that was applied on the front cover flows well onto the contents page and stands out well against the white background. I also like the way that the page numbers follow the colour scheme with yellow text and a black glow effect, making them stand out.
I feel that my contents page was a lot easier to make after I made a flat plan for my magazine. My flat plan showed what articles would be where, and therefore what pages they would start at. This helped me to make sure that I didn’t miss any articles out of my contents page and that they remained in chronological order within their separate categories.
I think that my contents page follows the conventions of a magazine in the way that the articles are in chronological order, there is a letter from the editor, the articles are arranged into separate categories (features, regulars, etc.) and there are columns used.
What did not go well
Front Page
My colour scheme – which was originally black, yellow and white but was
changed upon the advice of my teacher to simply black and yellow – did not
really work well with the magazine. The front cover in particular had soft
colours on it; the background of the image was filled with blues and greens, so
the black and yellow contrasted harshly and made the front cover slightly less
aesthetically pleasing. Also, with this colour scheme the title cover lines
were one colour, and the descriptive cover lines were the other colour. This
meant that in some instances it was difficult to read what the cover line said.
This can be seen with the competition cover lines. The title cover line, which
says ‘Exclusive!’ is in yellow, and the background upon which this cover line
is placed is a creamy colour. This means that the yellow of the cover line does
not stand out well against the background, and it is difficult to read what it
says. The colour scheme of my magazine was based on the LSC logo that I chose
to put on the front cover. However, the LSC logo is available with many
different colour schemes. Therefore, if I were to do this task again, I would
choose an LSC logo that had a different colour scheme, one that meant that the
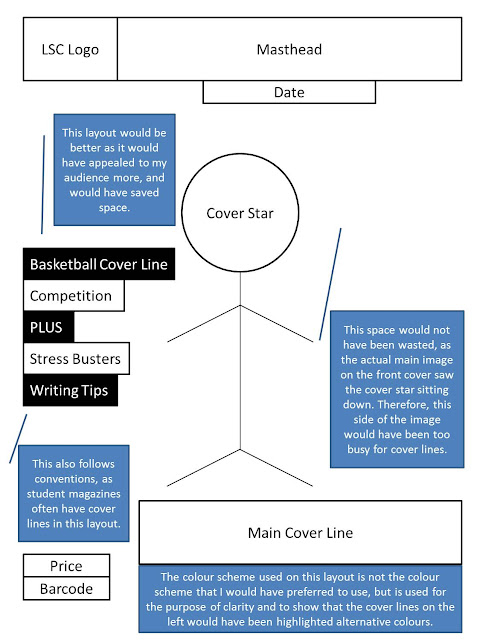
text would stand out better against the background.Another thing that I think did not go so well on the front cover was the layout of the cover lines around the cover star in the main image. The layout of the cover lines seems rather random, and this also contributed to the cover lines not being as easy to read as they should have been, as text colours did not stand out against the main image. It also means that, although the main cover line is bigger than the other cover lines, it is at the bottom of the front page, which makes it seem less important. Looking at the cover image again, I think I would have been able to have a list of cover lines to the side of the cover star. I think that this may have solved some of the problems that I was having with the cover lines. I think that it would be difficult to explain my ideal layout in words, so I have made an annotated diagram of my preferred layout:
To prevent this from happening in my main task, I think that I should
plan my layout on the computer after I have taken my main image, so that I can
work out where I want the cover lines, barcode, price, date and other features
to appear on my front page.
Finally, I think that although the price is in bold, it is in black
writing over a dark background, therefore is still easy to miss. I like the
date where it is, but – to follow the colour scheme that I used – I think that
the price should have been in yellow so it was more obvious how much the
magazine was.
Contents Page
On the contents page, I decided that an article description should
either end in a question mark, an exclamation mark, or nothing. I didn’t want
my article descriptions to end in a full stop, and mostly I followed this
theme. However, the article description of my cover story ended in a full stop,
a punctuation mark added by habit. If I were to do this again, I would make
sure that I checked all of the article descriptions before exporting the file
to JPEG. This is also a problem that I had when doing my induction task; I also
did not check my InDesign document before exporting it to JPEG, and had to
re-export it so that my previous mistake was fixed. Therefore, I think that
this is a matter that I need to take particular care with in my main task.
Also, I had no images on the contents page that reinforced what the
cover story was; while the images were relevant to certain articles, there were
no images for the cover story. This meant that I had to make the text for the
cover story larger than the rest of the text, and the fact that there is no
image takes away importance from the cover story.
Another problem with the contents page was that the two images that had
writing over them i.e. the writing tips picture and the student column image
were different sizes. While this didn’t really impact the aesthetics of the
contents page, it affected the way the text fitted on top of the picture. On
the student column image, the gap between the writing and the page number is
bigger than the same gap on the writing tips picture, which I think makes it
look unprofessional.
Audience Feedback
I
received audience feedback via comments on my blog.
Front Cover
The styling of my front cover was simple and basic, and my main image
was good for background use. My front cover also looked professional, stylish
and modern.
I also received good feedback for the layout of my front cover; the
styling is simple and basic, the layout was good, and the cover lines were
spread out, which was surprising as I felt that my layout was one of the weaker
parts of my front cover.
The text was not too big or too small, which made the cover lines easy
to read, and my use of the colour scheme i.e. the ‘title’ cover line in one
colour and the ‘description’ cover line in the other, made them stand out and
therefore they were eye catching. My colour scheme also was “simple enough to
keep the target audience interested”. This feedback makes me more glad that I
changed the colour scheme from black, white and yellow to just white and
yellow, as it makes it apparent that if I had kept the original colour scheme,
not only would it have made certain cover lines hard to read against the light
background, it would not have appealed to my target audience as much.
Contents Page
It was “excellent” as it had the same colour scheme as the front cover –
which was also referred to as “simple and not overwhelming” and helped the text
stand out because there was yellow text on a black background – and everything
was nicely laid out in chronological order. It was also good that I had pictures
to “complement” my articles.
I received positive feedback for the layout of my contents page, as it
made it look “like a real contents page”. This was because I split the sections
(regulars, features etc.) which made it easier for the reader to find the articles
that they wanted to read. Also, the fact that I had article descriptions was
good because it helped the reader know what the article was about.
However, one person also said that my Editor’s Letter was too long, and
in fact this actually caused problems while I was making my contents page, as
it meant that I had to squash the contents in that column closer together than
they are on the other side. However, I do not agree that the Editor’s Letter
was too long, even though the first draft of it may have been. Therefore, I
think that I should still pay attention to the length of my Editor’s Letter,
but I don’t think that it should be shorter than it was in my Preliminary Task.
I am surprised at the amount of good feedback I received. Doing the
‘what went well’ part of this evaluation was the hardest part of the evaluation
for me, because I struggled to find anything that was good about my Preliminary
Task.
Targets
- Check InDesign work before exporting it to JPEG
- Keep Editor's Letter precise and short
- Take care over colour scheme


No comments:
Post a Comment